Problématiques
Contexte
Connaître le Centre LGBTQI+ de Paris et d’Île-de-France
Le Centre LGBTQI+ est un espace de soutien et d’information pour la communauté LGBTQI+ à Paris et en Île-de-France. Le Centre fournit des services essentiels, incluant des conseils, du soutien, des activités sociales et la diffusion d'informations, tout en défendant les droits et l'inclusion sociale des personnes LGBTQI+.
Le Contexte du projet
Initialement, le site web du Centre LGBTQI+ de Paris et d'Île-de-France éprouvait des difficultés à communiquer sa mission et ses services de manière efficace. La navigation y était complexe, réduisant l'accès à des ressources essentielles ainsi qu'aux possibilités de soutien, de dons et d'adhésions. En outre, en tant qu'entité cruciale pour la communauté LGBTQI+, le Centre était handicapé par un site web non intuitif, surchargé et dépassé, ne réussissant pas à séduire un public jeune ou à refléter efficacement sa mission et ses valeurs.

Défis identifiés
Les défis identifiés dans la refonte du site web du Centre LGBTQI+ de Paris et d'Île-de-France comprenaient :
- Rendre le site plus accueillant, afin de simuler l'accueil physique du Centre et de créer une première impression positive et engageante pour les visiteurs.
- Clarifier et moderniser le contenu pour mieux refléter les valeurs actuelles du Centre, assurant que le message et la mission soient communiqués clairement et de manière attrayante.
- Cibler un public plus jeune avec une approche moderne et dynamique, en adoptant des éléments de design et des fonctionnalités qui résonnent avec les attentes et les habitudes de navigation de ce groupe démographique.
- Simplifier les processus de dons et d'adhésions pour encourager davantage de soutien en rendant ces actions aussi intuitives et sans friction que possible.
- Améliorer la navigation et l'accessibilité de l'information, permettant aux utilisateurs de trouver facilement ce qu'ils cherchent et d'accéder aux ressources sans confusion ni frustration.

Une approche adaptée pour répondre aux besoins
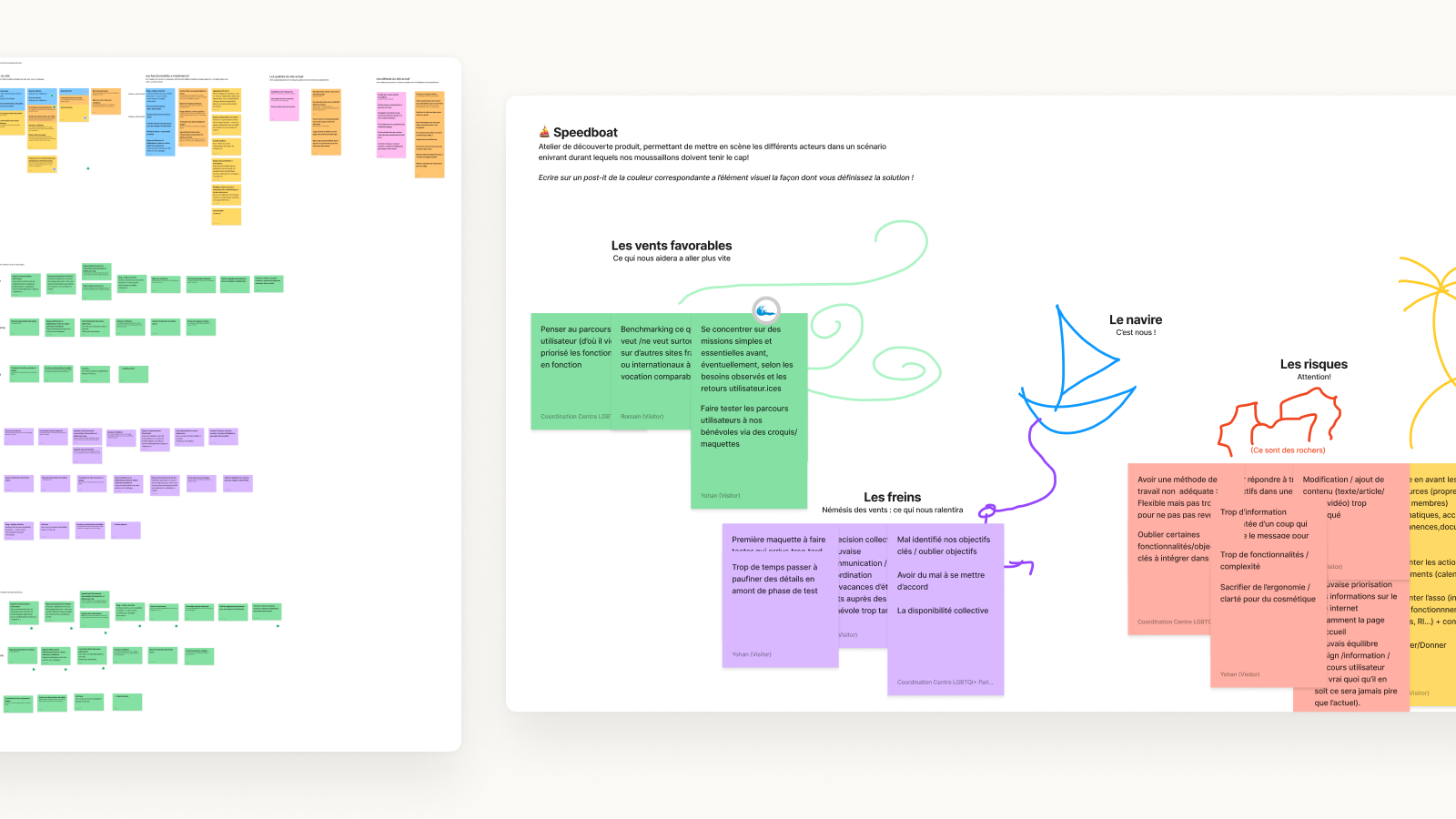
Dans le cadre de la refonte du site web du Centre LGBTQI+ de Paris et d'Île-de-France, 3 designers UX/UI ont pris en main le projet. Pour définir précisément les besoins et les fonctionnalités requises, ils ont employé des méthodes telles que Speed Boat et Card Voting, permettant une approche collaborative et efficace dans l'identification des objectifs de conception.
Face à ces défis, l'équipe de conception a proposé des solutions pour transformer l'expérience utilisateur du site. Ils ont créé un accueil virtuel, facilitant l'accès aux ressources essentielles et simulant l'accueil chaleureux et inclusif du Centre. En adoptant un design inclusif, ils ont assuré une représentation authentique de la diversité au sein de la communauté LGBT, reflétant ainsi les valeurs d'ouverture et d'acceptation du Centre.
L'interface a été modernisée pour devenir plus intuitive et dotée de fonctionnalités interactives, ciblant ainsi efficacement un public plus jeune et favorisant leur engagement.
Enfin, l'architecture de l'information a été réorganisée pour améliorer la clarté et l'efficacité de la navigation, permettant aux utilisateurs de trouver facilement les informations et les services qu'ils recherchent. Ces améliorations ont marqué une étape significative dans la modernisation du site, le rendant plus accessible et engageant pour tous les visiteurs.

La Transformation
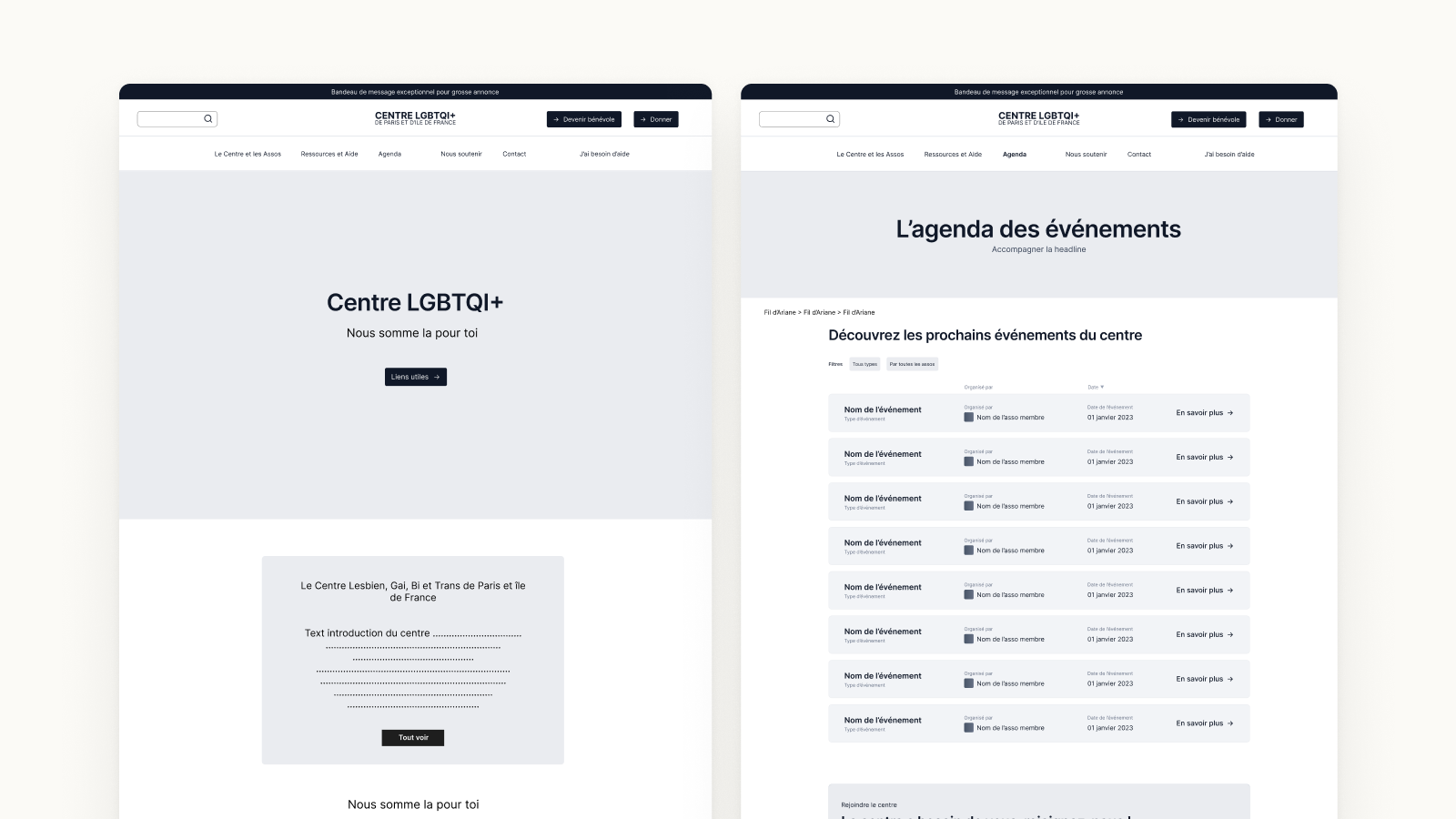
Grâce à une recherche approfondie, qui a inclus l'identification des besoins du client, l'étude des principes de conception inclusive LGBT, l'analyse des problématiques du site, la définition des objectifs et de leurs fonctionnalités, l'analyse concurrentielle et l'examen des tendances liées aux sites LGBT, ainsi qu'un développement centré sur l'utilisateur, l'équipe a proposé une nouvelle version du site plus adaptée à leurs besoins.
En prenant en compte les spécificités du design inclusif LGBT et ses impacts positifs sur le projet, le site web redessiné se distingue désormais par une clarté améliorée, une navigation facilitée, et une esthétique moderne qui attire un public plus jeune, tout en reflétant fidèlement les valeurs fondamentales du Centre.

Éléments Visuels et Émotions
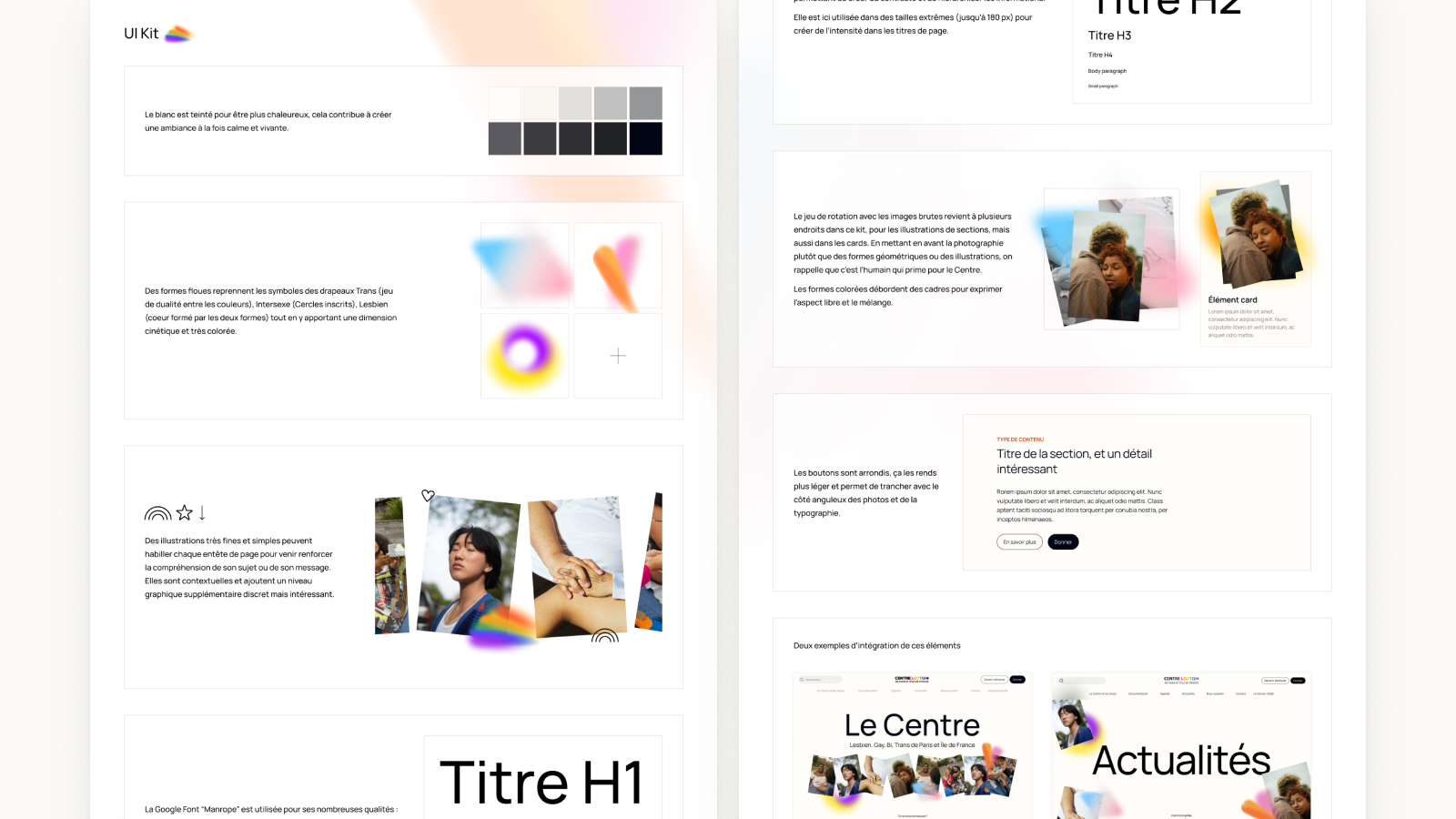
Pour permettre la projection de la UI sur les futurs écrans, nous avons réalisé un UI Kit, une forme de synthèse des éléments graphiques avec des indications textuelles sur le contexte d’utilisation et les objectifs recherchés.
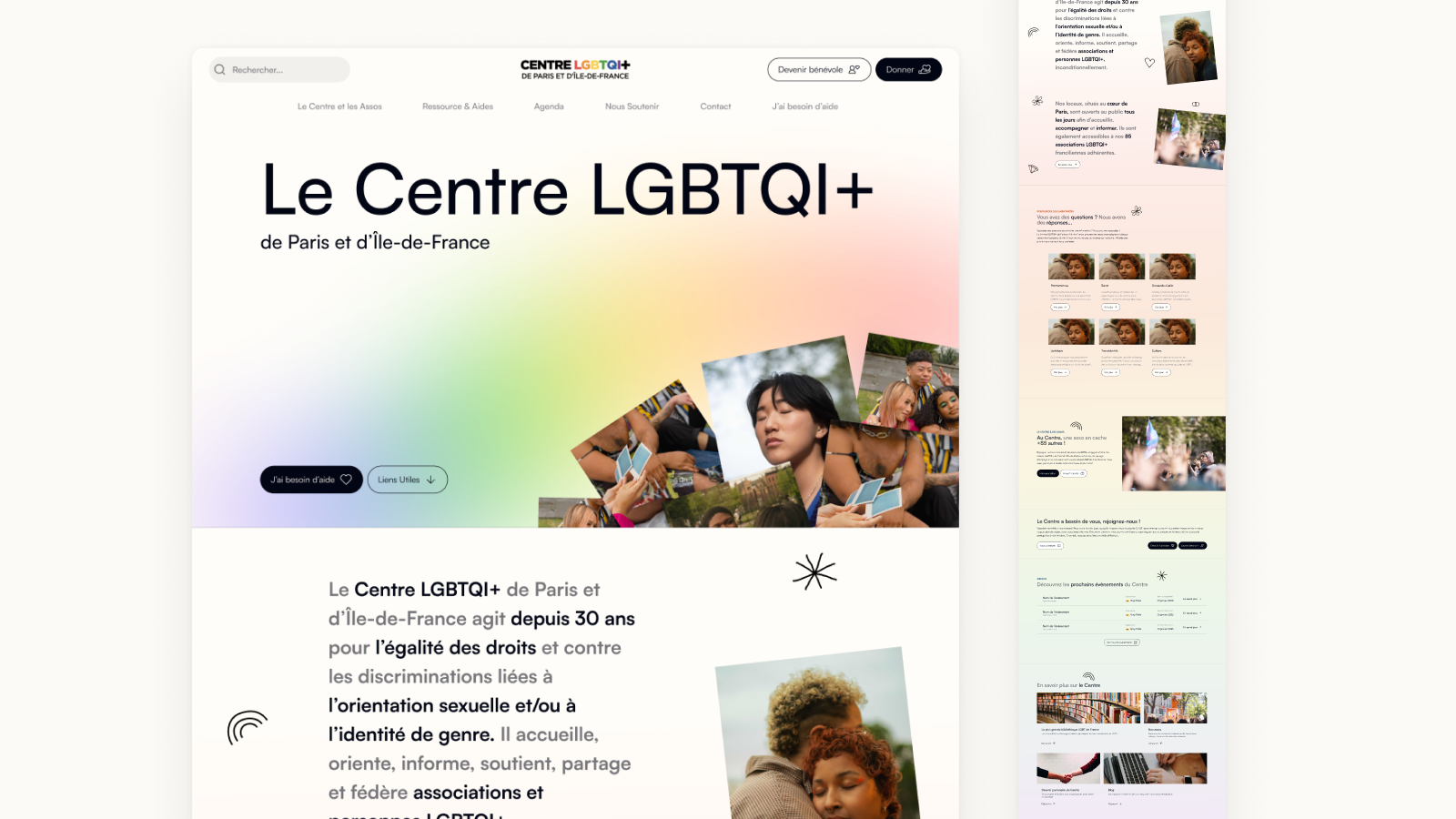
Les drapeaux de la communauté LGBTQIA+ sont des symboles forts que nous souhaitions mettre en avant, mais la quantité de couleurs risquait de parasiter l’information et la lisibilité. Pour les intégrer subtilement nous les avons travaillées en dégradés flous.
Les images sont traitées comme des polaroïds que l’on aurait déposés sur les différentes sections. Cet effet est amplifié par l’animation (rotation + translation) qui imite le glissement de l’image.
Ce UI kit exprime la simplicité et la clarté recherchée dans l’usage du site, mais s’augmente aussi d’un éclat de vie avec les illustrations qui ponctuent les sections importantes.
La homepage est traitée spécialement avec un fond animé en fonction du scroll pour défiler les couleurs du drapeau. L’ensemble du site est basé sur une structure homogène de page qui permet à l’utilisateur de trouver ses marques facilement.
Le site a été intégré sur Webflow ce qui a présenté plusieurs avantages : temps de développement réduit, fidélité des maquettes, et facilité de gestion pour le Centre qui pourra garder son contenu à jour sans difficultés !

Témoignages
“J’aime beaucoup la légèreté du site ! C’est fluide, joli, coloré et très clair !”
Conclusion
Ce projet a nécessité un grand travail sur le tri des pages et la création d’une navigation cohérente. La réponse apportée comble ce besoin initial de catégorisation de l’information. Par ailleurs le travail de UI design a permis de réactualiser l’image du Centre et de faciliter la lecture du site. Cette refonte graphique a aussi permis de renforcer la notion d’inclusivité LGBTQI+ à travers l’identité visuelle.
Nous remercions par ailleurs Eva, Yohan, Romain et Thibault pour leur implication dans ce projet !









