Problématiques
Contexte
Antoine à été intégré à l’équipe tech constituée de product managers, de développeurs et d’un lead product designer. Son intervention sur différents sujets se faisait en fonction des besoins de chaque product designer.
Problématiques du projet :
- Augmenter le taux d’engagement des utilisateurs
- Développer de nouveaux services
- Entretenir le design system
Méthodologie design :
- Phase exploratoire
- Développement itératif
- Création de wireframes et prototypes
- Test et feedback utilisateur
- Livraison finale du produit conçu
Phase exploratoire
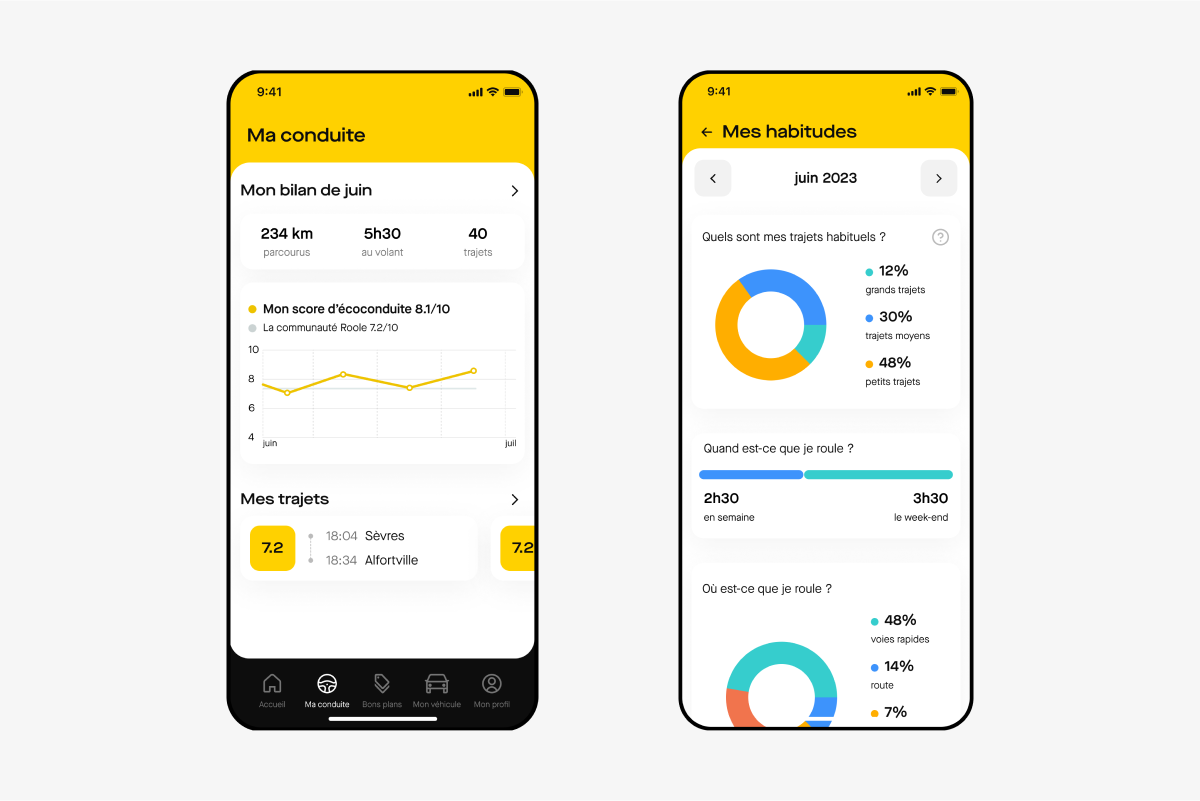
À partir du constat de manque d’engagement des utilisateurs, nous avons conduit des entretiens utilisateurs avec le product manager en charge du sprint pour en savoir plus sur leur utilisation du service. En parallèle un benchmark à été réalisé pour voir les tendances et ce qui se fait mieux ailleurs. Ce qui en est sorti est qu’il y avait un manque de compréhension des notes de conduite et de la pertinence des recommandations. Nous avons donc décidé d’entamer une refonte complète de la fonction de suivi de conduite.

Développement itératif
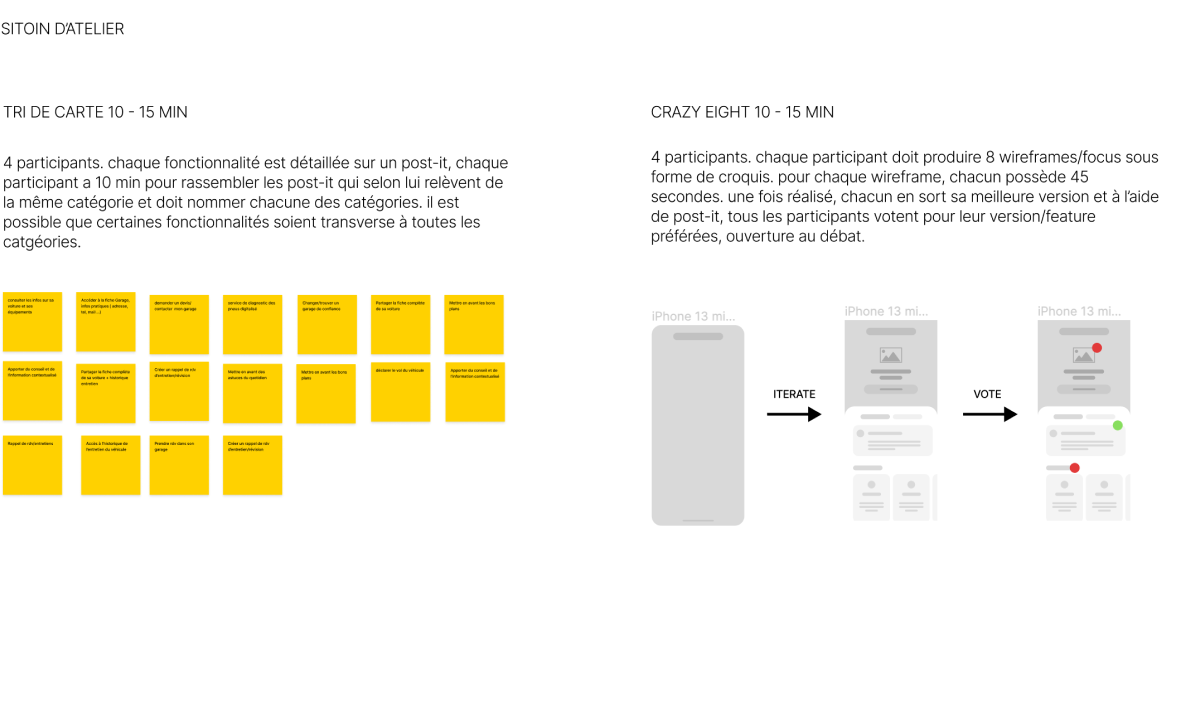
À partir de ce constat, nous avons débuté la phase itérative pour générer de nouvelles idées. Nous avons commencé par un atelier d’itération avec différents products managers. En est sorti plusieurs idées pour représenter les données de conduite dont la mise en perspective de sa notation avec les autres utilisateurs. A la fin du premier cycle d’itérations les idées retenues ont été développées en user flow.

Création de wireframes et protoypes
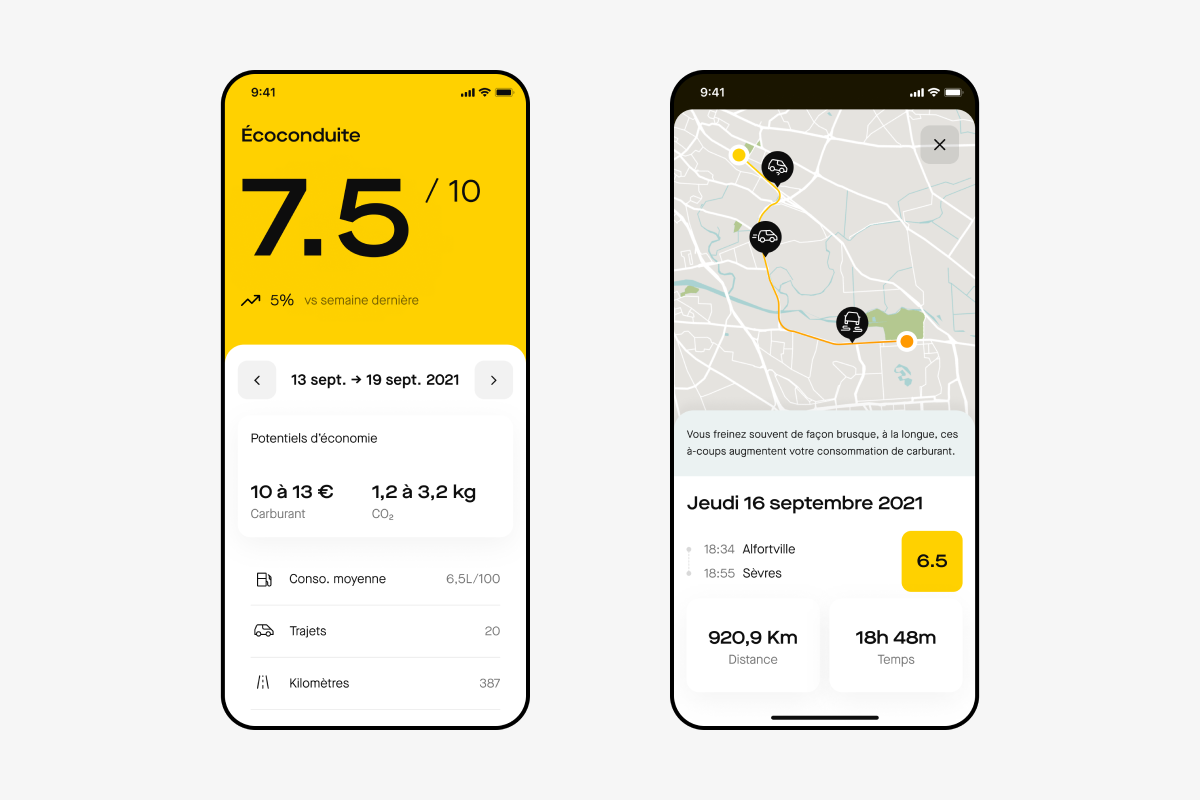
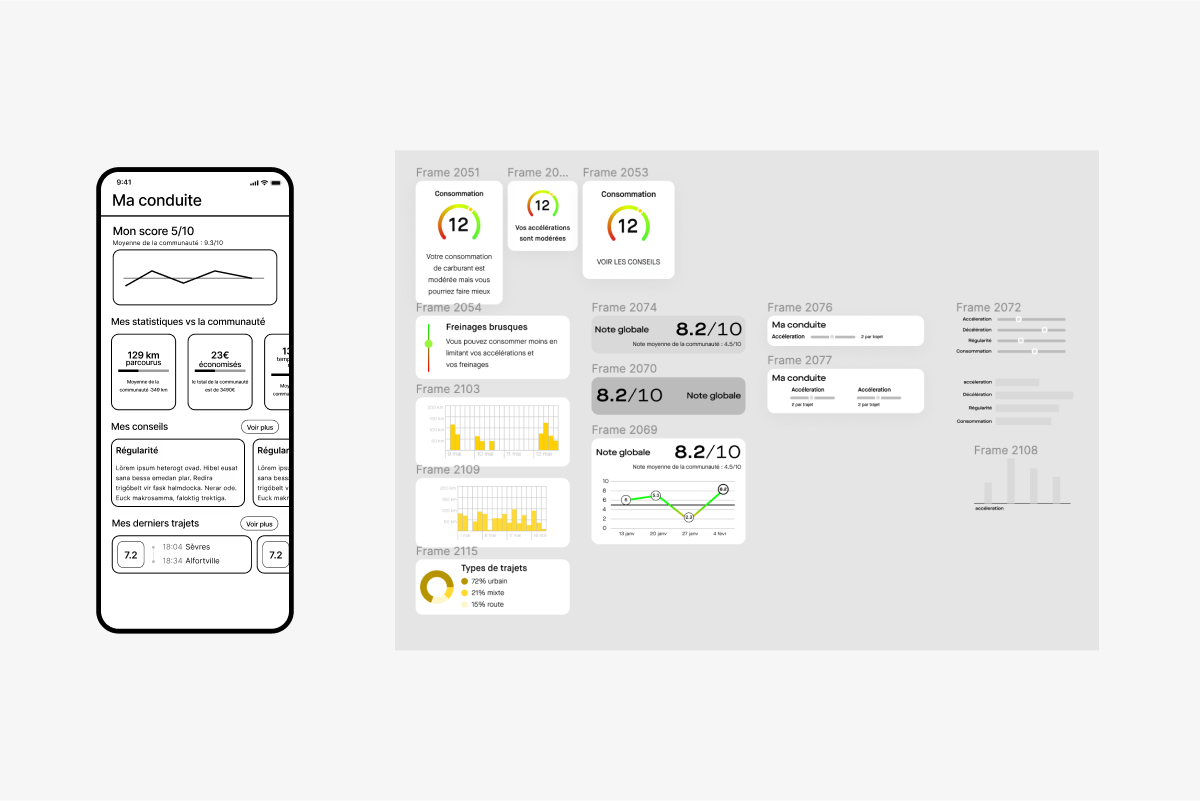
Des wireframes puis des prototypes selon l’avancement du projet on été produits dans le cadre du développement itératif. Chaque prototype était présenté lors d’ateliers avec les product managers pour parler de leur pertinence et itérer en fonction. En a été retenu une représentation des notes de conduite sous forme de graphes pour les mettre en perspective avec les autres conducteurs.

Test et feedback utilisateur
Suite aux maquettes haute fidélité produites, des tests utilisateurs ont été réalisés pour valider nos hypothèses de design avant la mise en production. Pour cela nous avons recruté un panel de clients utilisant le service de suivi de conduite Roole. Cela nous a permis d’ajuster ici le wording utilisé dans les recommandations pour être le plus pertinent possible pour les utilisateurs.

Livraison du produit
Une fois la version finale validée le produit est découpé en sprints pour les développeurs. Le product designer documente les règles UI et le design system pour s’assurer que la version développée correspondra aux maquettes.