Problématiques
Contexte
Présentation du produit
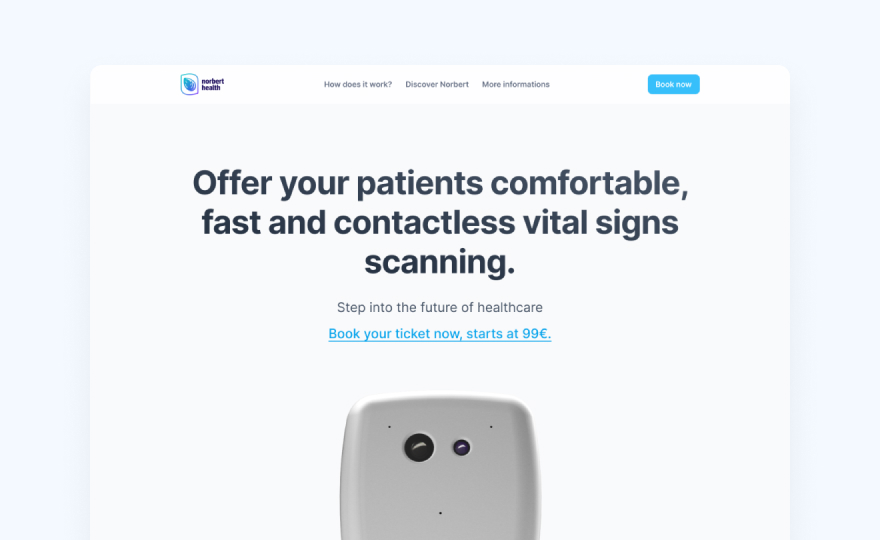
Norbert Health est un appareil physique à visée médicale. Composé de multiples capteurs, l’appareil permet de mesurer plusieurs données physiologiques de la personne scannée. Grande particularité, le diagnostic s’effectue sans contact, permettant une fluidité et une simplicité d’utilisation.
Toutes les données collectées sont stockées et traitées sur une solution logicielle disponible sur ordinateur contre abonnement. Ces données peuvent aussi être envoyées automatiquement à un professionnel de santé attribué à l’utilisateur.
Équipe et organisation
Le projet a été mené par deux designers : Arthur et Anthony.
Arthur était en charge de l’intégration et a participé à l’élaboration des wireframes afin de garantir la faisabilité des produits conçus. Anthony Inciarte était en charge de la conception des landing pages, en collaboration ponctuelle avec Anthony Achin.
Les délais étaient courts : environ un mois, des esquisses de wireframes a l’intégration. Il était donc primordial de s’organiser en amont et en conséquence afin de pouvoir respecter les délais de livraison.
Besoin
L’objectif des landing pages était clair : mettre en avant le produit afin de pousser à la vente dans le cadre de sa mise en pré-commande.
Chaque landing page devait s’adresser à un type de public cible différent, défini dans le cadre de la campagne marketing de Norbert Health : les particuliers soucieux de leur santé, les professionnels de santé mobiles (infirmiers, médecins …) et les professionnels de santé sédentaires (hôpitaux, médecins …).
De plus, les landing pages doivent, par définition, être la seule page du flow utilisateur de présentation (le flow de vente étant une étape suivante aux landings pages) : chaque page doit donc présenter en détail le produit et ses usages, mais aussi rediriger vers la page de prévente en l’incitant le plus possible.
Enfin, campagne marketing oblige, des A/B tests étaient demandés afin de maximiser l’efficacité des landing pages et d’augmenter au maximum le nombre de préventes.
Méthodologie
Introduction du projet
Afin de maximiser le temps de conception, nous sommes partis sur une organisation s’inspirant du Lean : des sprints courts avec une communication la plus fréquente et fluide possible avec les Stakeholders afin de garantir :
- Un taux de satisfaction élevé des réalisations en limitant le nombre d’erreurs
- L’obtention des ressources visuelles et textuelles nécessaires à la conception des maquettes
De fait, deux réunions hebdomadaires étaient prévues afin de partager les avancées et d’effectuer les demandes des équipes produit. Chaque réunion avait pour objectif de recentrer le besoin, de valider les contenus et d’enclencher l’étape suivante de l’organisation.
Roadmap
L’organisation était plutôt simple et directe compte tenu des délais serrés :
- La première semaine était consacrée au ciblage du besoin, à la mise en place des wireframes et à la collecte des données textuelles et visuelles
- La seconde semaine était consacrée à la conception et la validation des maquettes haute-fidélité ainsi que des différents contenus
- Les semaines suivantes étaient centrées sur le développement des différentes pages sous Webflow.
Wireframes et maquettes
La conception des wireframes a été centrée autour de plusieurs rendez-vous avec les parties prenantes afin de définir les besoins de contenu et la hiérarchie des différentes sections. Ces ateliers étaient des ateliers de 3 heures, durant lesquels nous faisions des propositions actives pour poser les premières pierres de ce que deviendront les pages.
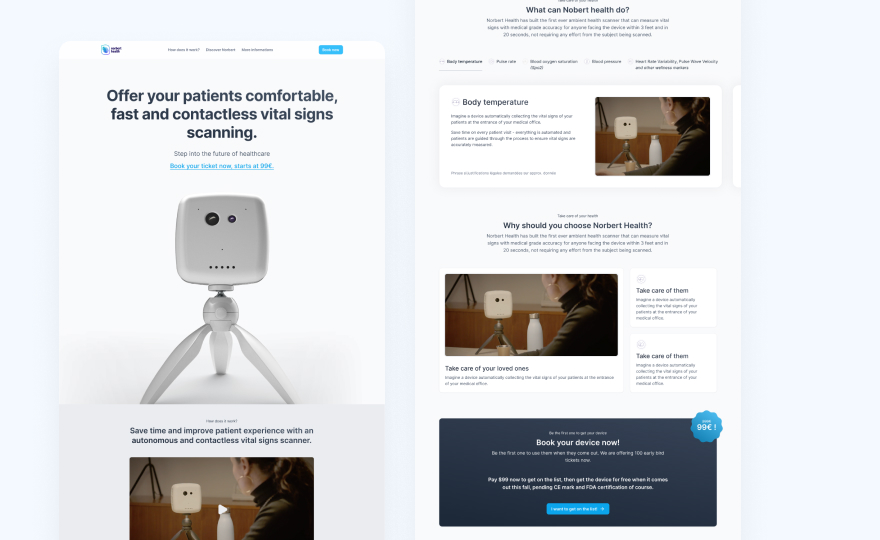
Suite aux wireframes, les maquettes desktop ont été réalisées dans la foulée et présentées dès la deuxième semaine, afin de figer les propositions graphiques ainsi que les contenus. Afin de garantir une faisabilité technique, les maquettes Hi-Fi ont été co-réalisées avec Arthur qui allait gérer l'intégration Webflow.

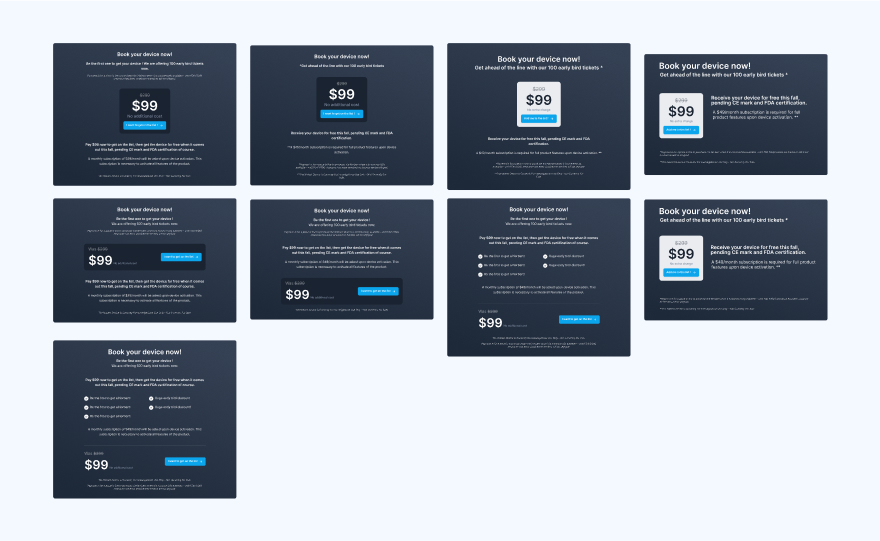
Pour chaque composant, nous organisions un atelier en interne avec plusieurs designers afin de confronter nos idées et évoluer rapidement en itérant frénétiquement :
Composant dirigeant vers la page de pré-commande, co-conçu par Anthony, Arthur et Noelia !
Ces ateliers ont permis de créer rapidement les différentes landing desktop en définissant une base d’UI Kit commune et en confrontant idées et visuels aux parties prenantes.

Intégration des maquettes
L’intégration NoCode sur Webflow nous a permis de gagner un temps précieux. L’ensemble des pages a été intégré en 2 jours. Ce gain de temps a donc été investi dans une animation dans le hero de la page afin d’attirer l’attention de l’utilisateur. Chaque page a été intégrée avec une version A et B contenant chacune un wording différent. Cela permet d’optimiser au maximum le marketing.

Conclusions
Une méthodologie adaptée et une intégration optimisée a permis au projet de se réaliser dans les meilleurs délais en proposant des solutions les plus justes grâce aux échanges avec l’équipe de Norbert Health.









